
There are many CSS font properties available to style your fonts. If you need to define the font-style, size, family, and weight, that can add up to a lot of lines of CSS. Fortunately, however, there is a shorthand for CSS font properties. Here’s the formula:
- selector{
- font: [font-style] [font-variant] [font-weight] [font-size]/[line-height] [font-family];
- }
Make sure you don’t forget the forward slash between font-size and line-height. Let’s see it in action:
Join us in our newest publication:
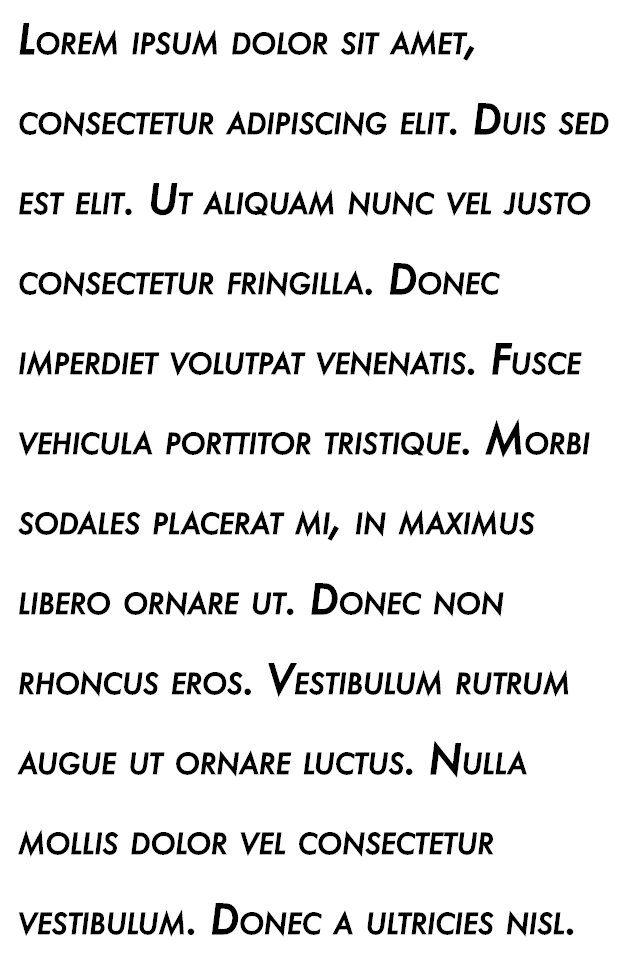
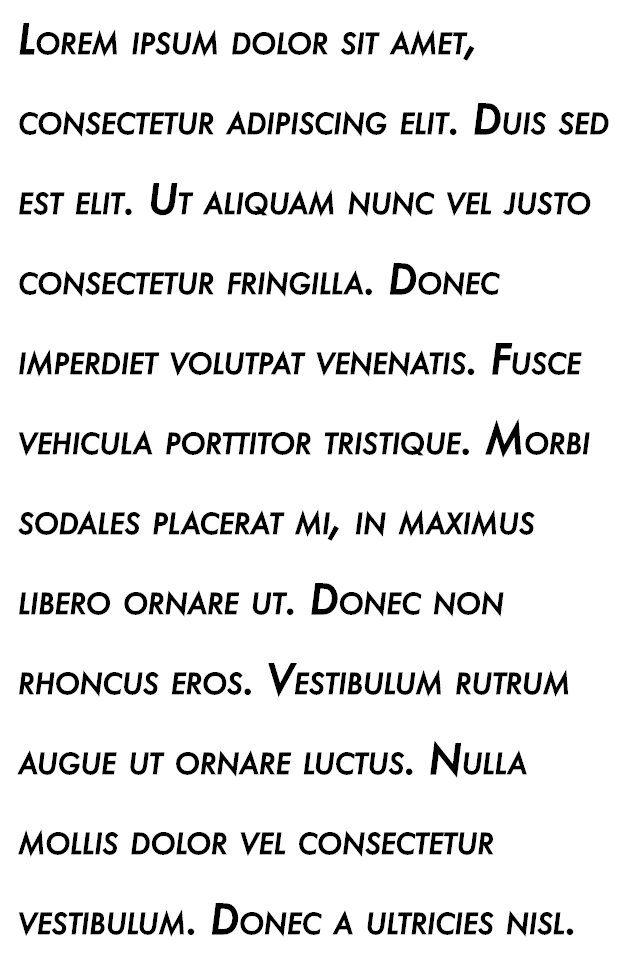
- p{
- font: italic small-caps bold 20px/2 Futura;
- }

As you can see, using the shorthand for font is an effective way to clean up your stylesheets!
