
Some of the best tools in any web developer’s toolset are completely free. Today I’m going to talk a bit about the Firefox Error Console, and how it can help you become a better CSS author.
First, it’s important to mention that not only is the Error Console completely free, but it’s a pre-installed function of Firefox – you don’t have to go hunting down any special plugins or anything. Simply open a webpage and go to Tools –> Error Console to open the console.
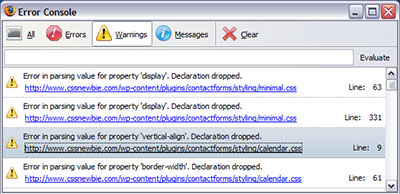
Once you’re there, you’ll see a selection of buttons across the top like in the image above. The one we’re most interested in is the “Warnings” button, because that’s where all of our CSS errors show up. Simply click the Warnings button and you suddenly have a very precise and concise view of what Firefox thinks of your CSS. I’ll warn you, though: it isn’t always pretty.
Take the first item in the list of the image above, for example. Firefox is telling me that it’s had some problems parsing a “display” property in the CSS of one of my (many) WordPress plugins. If I click the URL below the error, it pops open a “view source” window with the offending line already selected. In this case, here was the line in question:
display:inline-block; /*for Opera & IE*/
As the comment behind the property states, this style only works in Opera and Internet Explorer. Firefox doesn’t support an inline-block display setting. Therefore, it throws an error and ignores the property. This can be pretty useful knowledge if Firefox isn’t behaving like you’d expect it to, or if another browser is rendering better than Firefox.
Or consider the third (highlighted) item in the image. Here, Firefox is having problems with a vertical-align property, but Firefox understands vertical-align. Sometimes you will find an error in the code so in regards to finding an error I clicked the URL to look at the source and found this code:
vertical-align:center;
Here, the problem lies with the code, not the browser. There is no “center” value for the vertical-align property. The author of the code should have written “vertical-align: middle” instead. It’s a small difference in semantics, maybe, but it makes a big difference in how that element is displayed.
So I encourage you to check out the Firefox Error Console sometime. I think you’ll find that it’s a great resource for figuring out why your CSS isn’t behaving like you thought it should. As I mentioned earlier though, it can sometimes be a bit scary to see how many errors a single page can through. The front page of CSSnewbie, for example, throws 18 CSS errors! My only (small) consolation is that all of those errors come from plugins I have installed – my template’s style sheet is clean.
If you have another commonly available tool that you use on a regular basis and would like to see mentioned, please let me know. I’d love to do a review on it. You can either leave a comment on this post or use the contact form. Thanks!
